Google Search Console je odličan alat koji vam omogućava da pratite rezultate vaših SEO aktivnosti i na vrijeme saznate za tehničke probleme vezane za SEO. Pomoću ovog alata takođe možete vidjeti koje stranice se pojavljuju na rezultatima pretrage ali i šta vaša publika tačno kuca u Google prije nego što posjeti sajt.
U nastavku teksta ćete saznati:
- Kako da identifikujete probleme sa indeksiranjem sajta?
- Kako da generišete mapu sajta i dodate je unutar Search Console platforme?
- Gdje možete vidjeti je li brzina sajta u skladu sa Google-ovim Core Web Vitals zahtjevima?
Dodavanje sajta na Search Console platformu
Kako se Search Console platforma vezuje za Google nalog, prvo se prijavite na Gmail adresu koju želite da koristite za pristup. Preporučujem da to bude isti nalog gdje imate Google Analitiku, biće vam uskoro jasno zašto.
Nakon toga posjetite ovu stranicu i kliknite na “Start now”.
Na sljedećem ekranu birate da li želite da dodate top level domen ili samo određeni URL prefix. Ako nemate nikakve poddomene i samo imate jednu glavnu adresu poput sajt.com, odaberite drugu opciju jer nudi mnogo više metoda za verifikaciju.
Pojaviće vam se nekoliko opcija za verifikaciju.
Sasvim je svejedno koji metod odaberete ali ćemo proći kroz nekoliko najlakših.
Verifikacija pomoću Google Analitike ili Google Tag Manager naloga
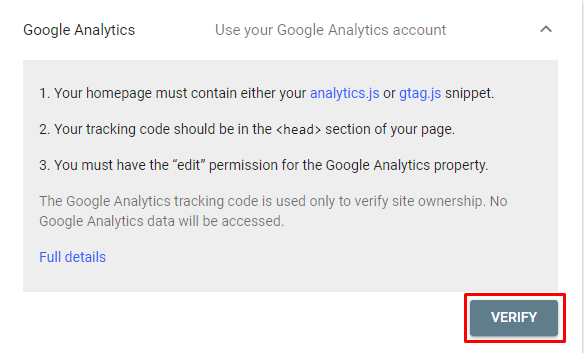
Ako ste prijavljeni na Google nalog gdje već imate povezanu Google Analitiku ili Google Tag Manager, ovo su najlakše i najbrže opcije. Samo kliknite na karticu i nakon toga na “Verify” dugme.
Google će analizirati vaš nalog i ako nađe pravilno implementiran kod povezane Google Analitike ili Tag Manager-a na sajtu i vidi da ste prijavljeni – to je to, verifikacija će proći i naći ćete se u glavnom Search Console pregledu.
Verifikacija pomoću HTML tag-a
Ukoliko verifikacija prethodnom metodom ne uspije iz nekog razloga (nekad ne uspije ni kada je sve pravilno implementirano) ili jednostavno nemate otvorenu Google Analitiku, druga najbolja opcija je HTML tag koji se prilično lako dodaje.
Kliknite na HTML tag karticu i prikazaće vam se kod koji je potrebno dodati unutar <head> sekcije vašeg sajta.
Ako imate pristup HTML-u sajta i znate kako funkcioniše, samo dodajte tag u <head> sekciju i provjerite da li je ispravno unesen. Tag možete poslati i developeru/developerki i reći im da ga postave unutar <head> sekcije.
Ukoliko je sajt napravljen u WordPressu, preporučujem da instalirate besplatni Insert Headers and Footers plugin.
Plugin možete dodati tako što ćete u WordPress panelu kliknuti na Plugins > Add New.
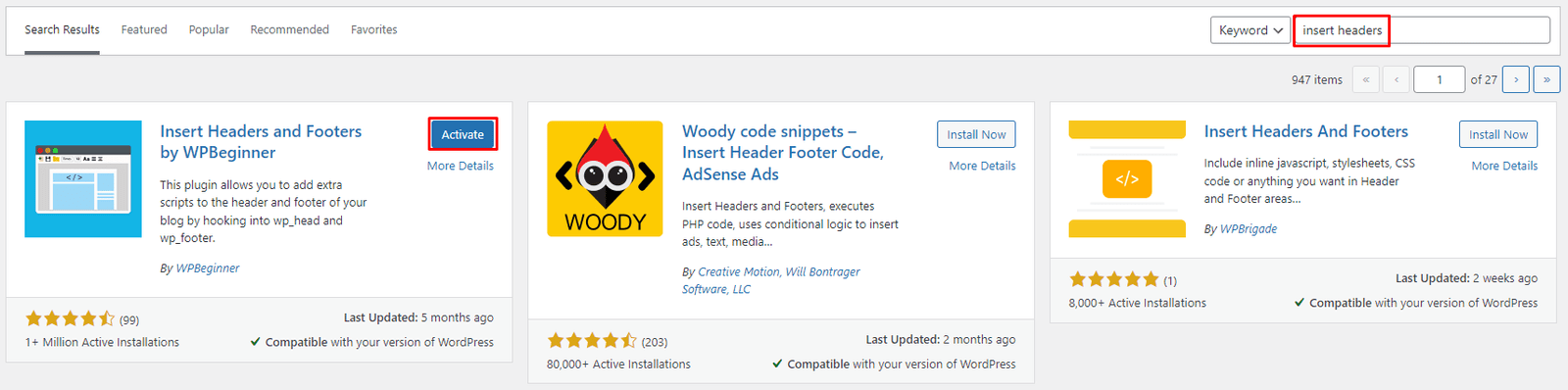
Unesite “insert headers” u pretragu i pojaviće vam se taj plugin kao prva opcija. Kliknite na Install Now i onda Activate.
Nakon toga u glavnom panelu kliknite na Settings > Insert Headers and Footers, u Scripts in Header dijelu unesite kod i kliknite na “Save”.
To je to, nakon toga se vratite u Search Console i kliknite na “Verify”.
Ako verifikacija ne prođe odmah, sačekajte par minuta i probajte opet, Google-u je nekad potrebno malo vremena da prepozna kod na sajtu. Moguće je i da se još uvijek prikazuje keširana verzija sajta pa očistite keš memoriju ako verifikacija ne prolazi ni nakon nekoliko minuta.
Nakon uspješne verifikacije, vidjećete glavni Search Console pregled.
Kako ste tek dodali sajt na platformu, nećete vidjeti nikakve podatke. Potrebno je bar nekoliko dana dok ne vidite rezultate u zavisnosti od toga koliko ljudi svakodnevno organski posjećuje sajt.
Međutim, niste još završili, bolje je što ranije da dodate mapu sajta.
Dodavanje mape sajta unutar Search Console platforme
Mapu sajta je bitno dodati jer Google tako lakše može da pronađe sve stranice koje imate na sajtu. Ovo je pogotovo bitno za nove sajtove, eCommerce sajtove i sajtove koji imaju mnogo stranica koje su duboko zakopane u strukturi linkova.
Ako imate WordPress sajt, kreiranje mape sajta je veoma jednostavno. Isto kao što ste instalirali Insert Headers and Footers plugin, tako dodajte i Yoast SEO plugin.
Ovo je generalno odličan plugin za SEO i preporučujem da ga uvijek imate aktivnog jer je dobar i za druge stvari poput definisanja Title Tagova i Meta Deskripcija.
Nakon instaliranja i aktivacije, primjetićete da unutar WordPress panela sada imate i “SEO” karticu. Kliknite na SEO > General i onda na karticu “Features” unutar Yoast panela.
Na sredini kolone vidjećete XML Sitemaps opciju. Kliknite na upitnik odmah pored i onda na “See the XML sitemap” tekst koji će se pojaviti.
Ovdje ćete vidjeti mape sajta koje je Yoast SEO automatski kreirao. Potrebni su nam samo dijelovi linka nakon glavnog domena, na primjer samo “post-sitemap.xml“ i slično.
Ostavite ovu stranicu otvorenu, prekopirajte poslednji dio linka kako sam opisao i vratite se na Search Console platformu. Kliknite na Index > Sitemaps karticu, unesite dio linka koji ste prekopirali i kliknite na “Submit”.
To je to, uspješno ste dodali prvu mapu sajta na Search Console platformu. U većini slučajeva će biti dovoljno da dodate mape samo za postove i stranice, eventualno i za kategorije ako imate mnogo postova podijeljene u kategorije ili proizvode ako je u pitanju eCommerce sajt.
Možete čak prekopirati i index mapa sajta tako što ćete unijeti “sitemap_index.xml“ kao link mape, ali nekad će se desiti da Google ne može da prepozna linkove unutar svih pojedinačnih mapa pa je bolje da unosite jednu po jednu.
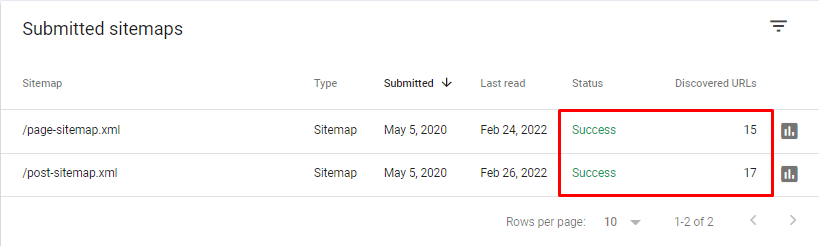
Nakon par minuta bi trebalo da vidite Success kao status mapa sajta i broj URL-ova koji su pronađeni unutar njih.
Sačekajte nekoliko dana i već ćete moći da vidite neke korisne metrike unutar platforme. U nastavku ćemo proći kroz sve bitne funkcije koje Search Console nudi.
Pregled Search Console platforme
Overview
Kao što i samo ime kaže, ovdje možete dobiti brz pregled parametara iz svake od glavnih sekcija platforme.
Iako je ovo odličan način da bacite pogled na generalno stanje, detaljnije podatke o svim ovim parametrima ćemo dobiti u zasebnim sekcijama.
Performance
Vjerovatno najkorisnija kartica na cijeloj platformi gdje možete vidjeti mnogo korisnih informacija o performansama vašeg sajta na rezultatima pretrage.
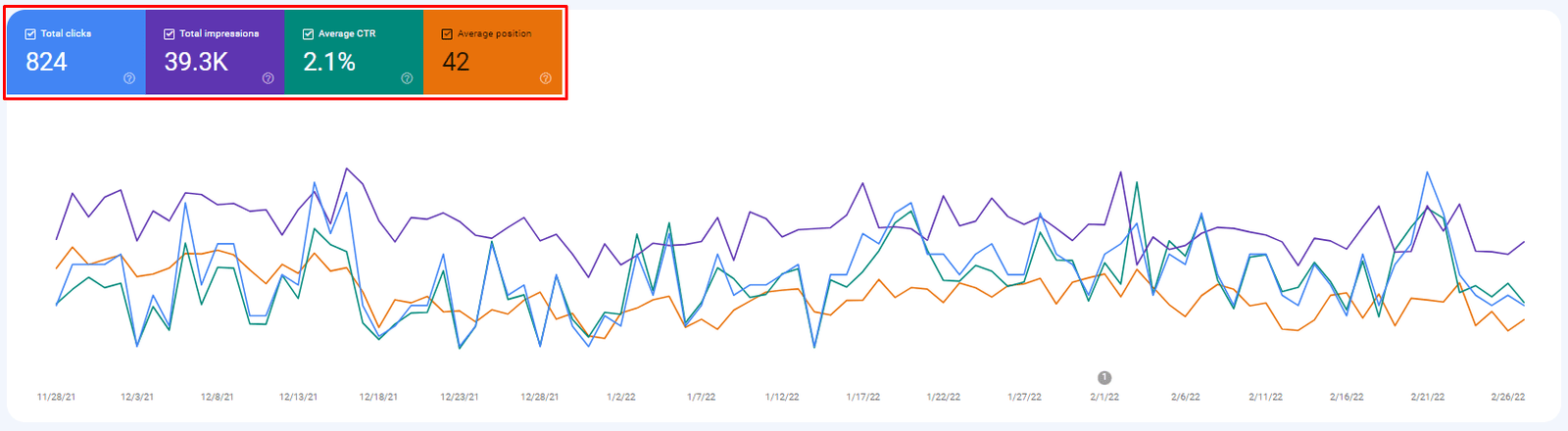
Prva stvar koju ćete vidjeti je grafikon koji prikazuje četiri metrike u datom periodu:
- Total clicks (ukupno klikova) – koliko puta je neko kliknuo na organski rezultat sajta
- Total impressions (ukupno impresija) – koliko puta se sajt pojavio na rezultatima pretrage, bez obzira da li je neko kliknuo na njega ili ne
- Average CTR (prosječna stopa klikova) – procenat ljudi koji su vidjeli sajt na rezultatima i kliknuli na njega
- Average position – prosječna pozicija sajta na rezultatima pretrage za sve relevantne termine
Kartice pri vrhu grafikona određuju koje metrike će biti vidljive. Preporučujem da ih nikada sve ne držite aktivnim jer onda pregled može izgledati prilično konfuzno.
I vaš pregled će vjerovatno izgledati ovako sa usponima i padovima. To je sasvim normalno jer obim pretrage varira i Google stalno mijenja algoritam što može uzrokovati varijacije. Nemojte se previše opterećivati svakodnevnim kretanjima, bitno je da dugoročno grafikoni imaju uzlaznu putanju.
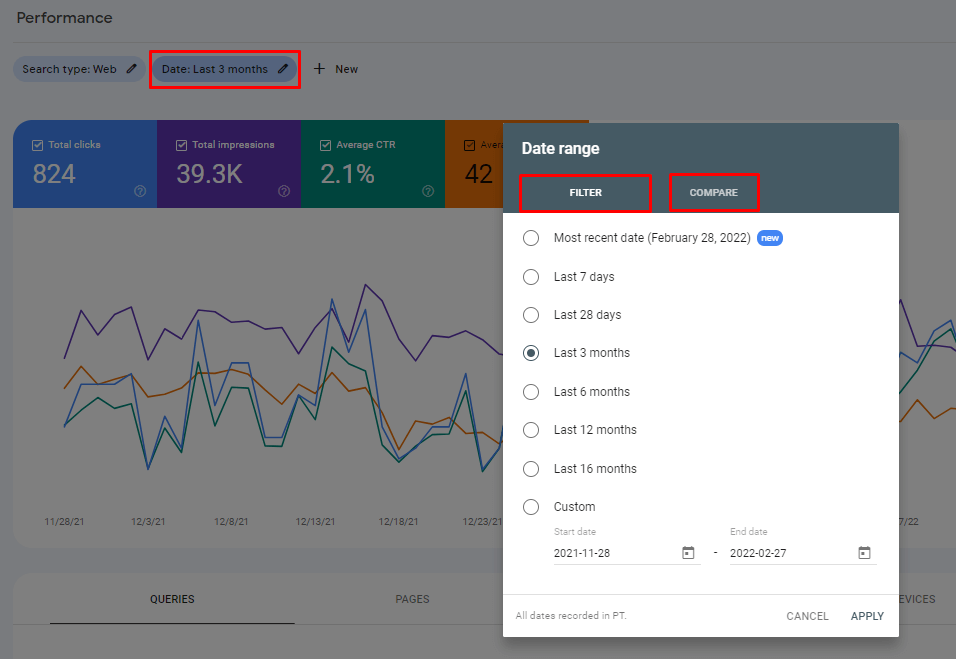
Iznad grafikona možete odabrati period za koji želite da pregledate podatke, a možete i uporediti rezultate dva vremenska perioda.
Ispod grafikona ćete vidjeti dodatne kartice a kolone koje vidite će zavisiti od metrika koje ste uključili iznad.
Unutar Queries kartice možete vidjeti termine koje su korisnici kucali u Google prije nego što su posjetili sajt. Tako možete saznati koji termini imaju nizak CTR (malo klikova s obzirom na impresije) i optimizovati Meta Deskripciju stranica koje ih targetiraju, a možete i dobiti ideje za neke nove ključne riječi.
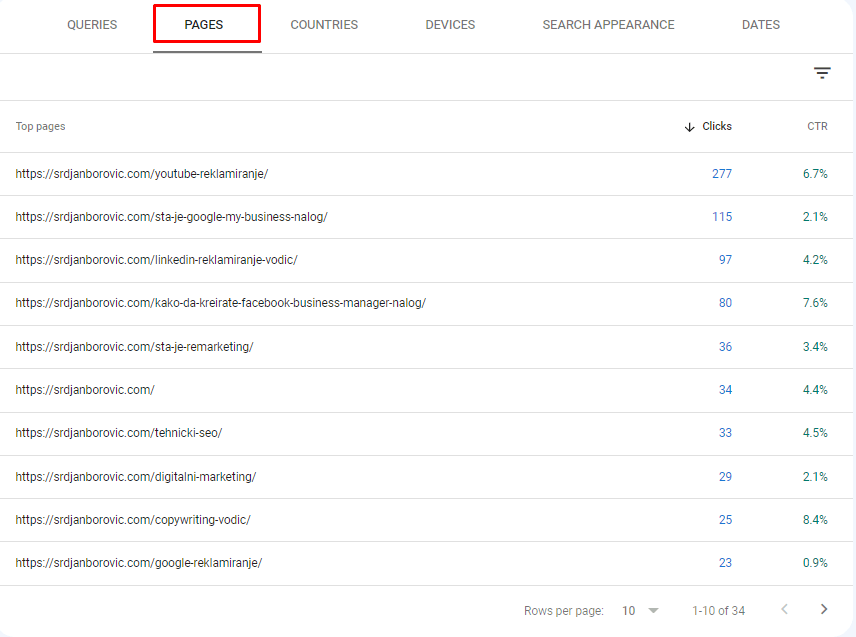
Pages kartica prikazuje metrike za stranice koje su imale najviše organskih klikova putem Google pretrage. Ako vidite da neke stranice imaju baš nizak CTR bilo bi dobro testirati drugačiji Title Tag i/ili Meta Deskripciju.
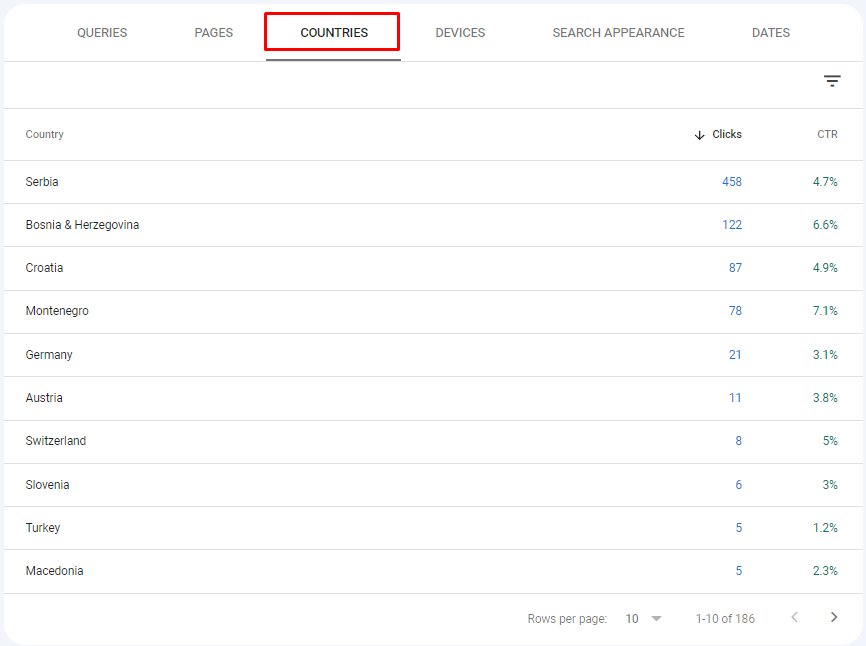
Countries pregled služi da vidite pregled metrika po zemljama iz kojih korisnici dolaze.
Unutar Devices kartice imate prikaz rezultata na mobilnim, desktop i tablet uređajima.
Search Appearance prikazuje metrike prema tipovima organskih rezultata gdje se sajt pojavljivao. O ovoj temi ću vjerovatno u budućnosti napisati odvojen tekst jer je prilično opširna, ali ovdje možete vidjeti koji sve tipovi organskih rezultata postoje.
Kao što i samo ime kaže, Dates kartica pruža prikaz rezultata po datumima.
Predlažem da sve ove kartice redovno kontrolišete kako bi mogli da prepoznate prilike za poboljšanje.
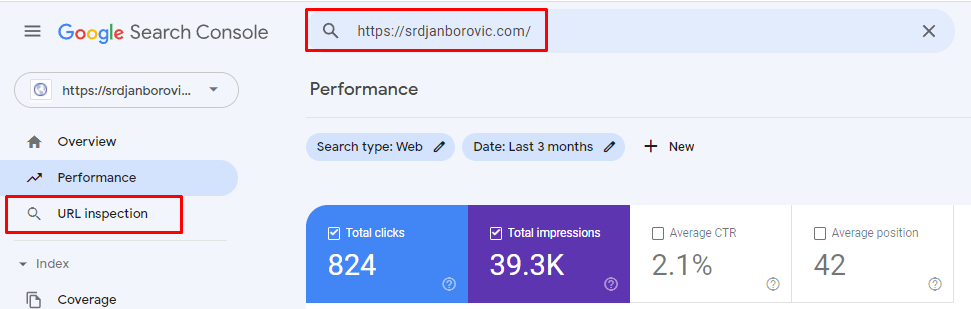
URL Inspection
Klikom na URL Inspection opciju, bićete usmjereni na polje za pretraživanje na vrhu ekrana. Ovdje možete od Google-a da zatražite manuelno indeksiranje bilo koje stranice sajta. Unesite adresu stranice i pritisnite Enter.
Pojaviće vam se podaci koje Google ima o toj stranici i njen trenutni status.
Ako vam piše “URL is on Google” i ostale stavke su u zelenom, to znači da je sve u redu i stranica se može pojavljivati na rezultatima pretrage. Međutim, ako ste na stranici nedavno napravili neku izmjenu, zatražite ponovno indeksiranje na isti način kako bi Google što prije uvažio izmjene.
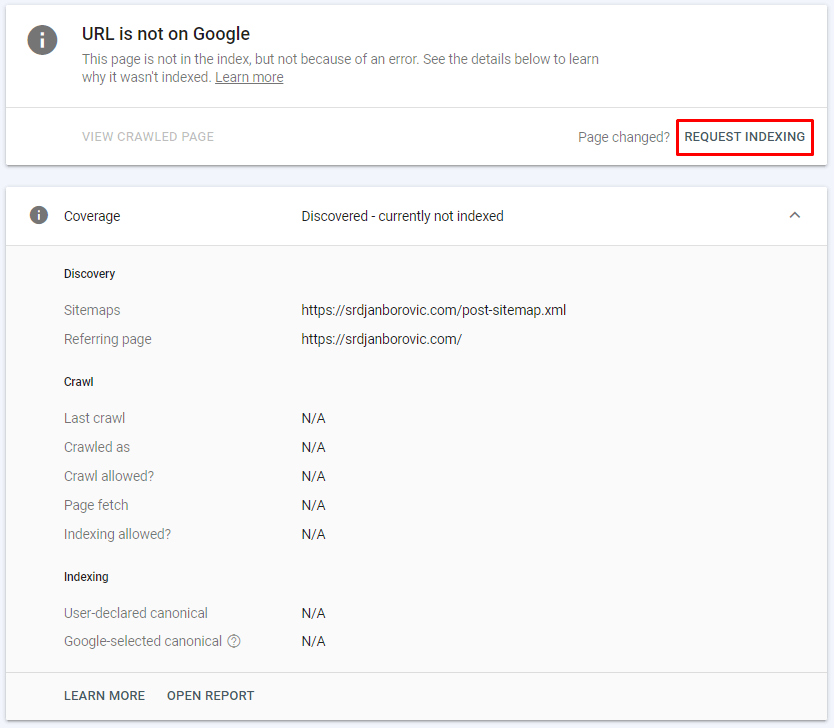
Ako vam piše “URL is not on Google” to znači da se ta stranica trenutno ne pojavljuje u pretrazi i možete kliknuti na REQUEST INDEXING dugme da zatražite manuelno indeksiranje.
Manuelni zahtjev za indeksiranje ne garantuje da će stranica biti indeksirana ali povećava vjerovatnoću.
Postoji mnogo razloga zašto Google nije automatski indeksirao stranicu, među kojima su najčešći:
- Stranica je nova i Google botovi je još uvijek nisu pronašli
- Stranica je “zakopana” u strukturi sajta i nijedna od glavnih stranica ili menija ne linkuju ka njoj pa je Google-u teže da je pronađe
- Sadržaj stranice je “tanak” (manje od 300 riječi teksta na stranici) pa Google smatra da nije relevantna za korisnike
- Duži vremenski period nije bilo relevantnih pretraga za tu stranicu, recimo ako sadržaj targetira neke manje tražene ključne riječi
- Neke stranice Google generalno neće indeksirati kao što su stranica prijave na sajtovima koji imaju neku vrstu prijave korisnika, stranica korpe za eCommerce sajtove i slično. To je normalno i takve stranice je bolje ni ne forsirati da se pojavljuju na pretrazi jer obično imaju ulogu tek nakon što su korisnici već proveli neko vrijeme na sajtu, pa nisu relevantne za organsko rangiranje.
Na neke od ovih faktora ne možete (ili ne trebate) uticati, ali evo nekoliko predloga da sve relevantne stranice budu indeksirane:
- Uvijek dodajte mapu sajta
- Sve nove stranice i one na kojima ste napravili izmjene “provucite” kroz URL Inspection alat (imajte na umu da je dnevni limit 15-20 stranica)
- Pobrinite se da sve bitne stranice imaju minimum 300 riječi teksta i da se do njih može doći putem menija ili linkova na ostalim bitnim stranicama
Detaljnije o tome koje stranice su indeksirane ili nisu će nam pokazati Coverage pregled.
Coverage
Ovaj pregled prikazuje koje stranice imaju neke greške vezane za indeksiranje, koje se indeksiraju bez problema i koje je Google uklonio iz indeksa iz nekog razloga.
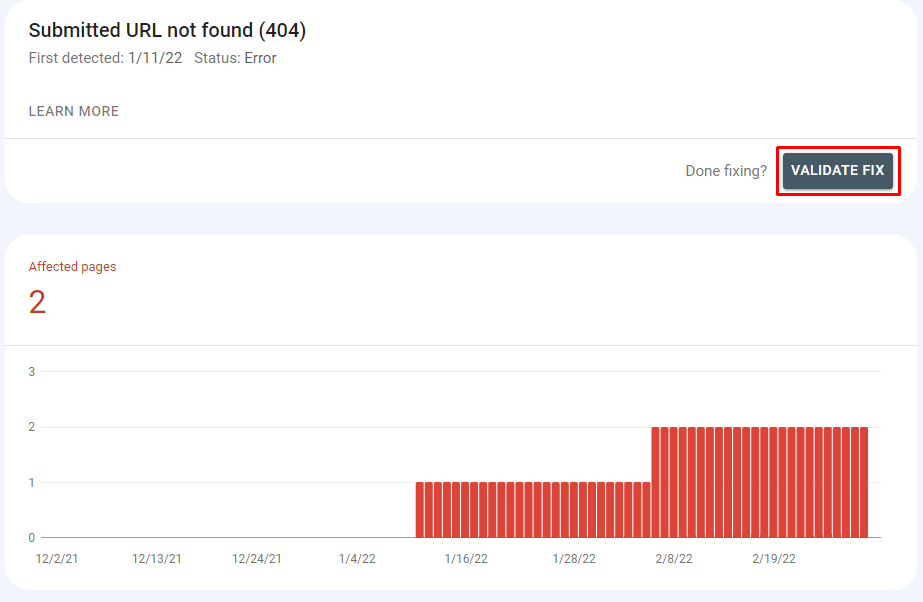
Kada prvi put otvorite ovu opciju, biće vidljiva samo kategorija Error gdje možete vidjeti koje stranice vraćaju grešku i koju (poput 404, 500 itd.)
Ovo je bitno redovno da kontrolišete kako bi bili sigurni da nijedna stranica nema probleme.
Osim što su loše korisničko iskustvo posjetilaca koji naiđu na te stranice, Google će stranice sa greškama prestati da prikazuje na rezultatima pretrage. Takođe se može desiti i da Google pogorša rangiranje za sve termine generalno ako je ovih grešaka baš mnogo.
Ako ste otklonili greške na stranicama a Google ih još uvijek nije uvažio, kliknite na listu stranica sa greškama.
Nakon toga kliknite “VALIDATE FIX” dugme i Google će u roku od 28 dana (uglavnom i mnogo ranije) provjeriti jesu li greške stvarno uklonjene.
Valid with warnings kartica će prikazati listu stranica koje se indeksiraju ali imaju i neke manje greške. Ovu karticu je takođe bitno pratiti i pobrinuti se da se stranice tu ne pojavljuju.
Valid prikazuje sve stranice koje se bez problema prikazuju na rezultatima. Ispod možete vidjeti i listu valid stranica koje su uključene u mapu sajta a koje je Google pronašao i indeksirao van mape.
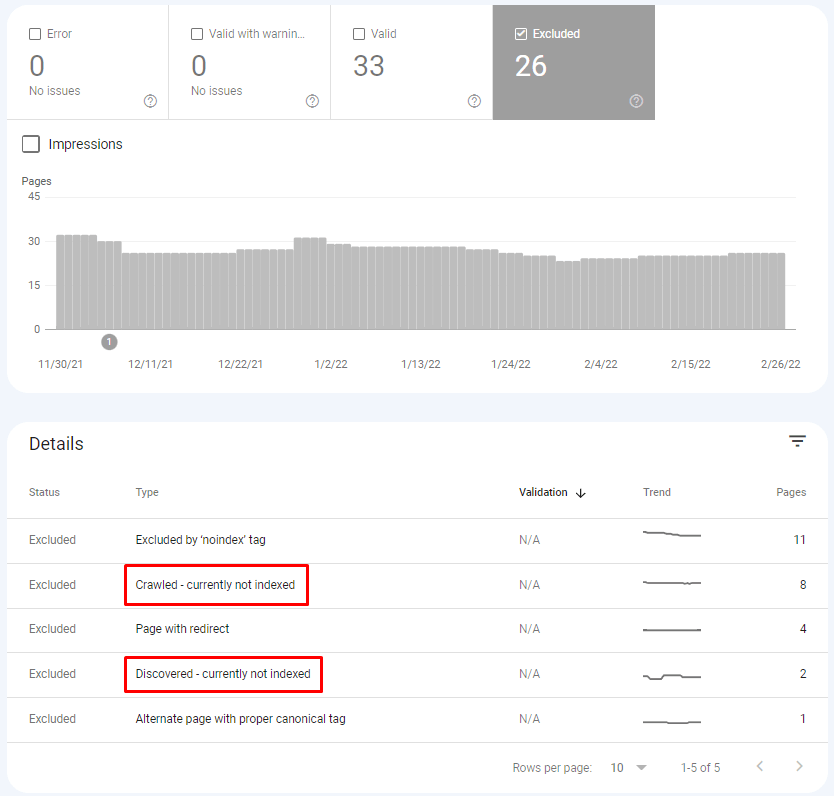
Unutar Excluded kartice se nalaze stranice koje su iz bilo kog razloga isključene iz Google indeksa.
Ovdje možete vidjeti nekoliko kategorija isključenih stranica:
- Excluded by “noindex” tag – stranice koje Google nije indeksirao jer se na njima nalazi noindex tag koji dodajemo kada ne želimo da se pojavljuju na rezultatima pretrage
- Page with redirect – stranice koje su preusmjerene na neku drugu stranicu pa ih Google zbog toga ne smatra relevantnim za rangiranje
- Not found (404) – stranice sa 404 greškom će uvijek biti uklonjene iz indeksa
- Alternate page with proper canonical tag – stranice na kojima se nalazi kanonički tag koji upućuje na drugu stranicu. Kanonički tag u suštini govori Google-u da sve SEO benefite neke stranice prenese na neku drugu pa zbog toga nema smisla da bude u indeksu.
O noindex tag-u, redirekciji, greškama i kanoničkom tagu možete saznati više u mom vodiču za tehnički SEO. Redovno provjeravajte ove stavke da vidite da neke stranice tu nisu slučajno završile, a najbitnije je da provjerite preostale dvije kategorije:
- Crawled, currently not indexed – stranice koje su Google botovi pronašli i analizirali ali je Google odlučio da ih ne indeksira
- Discovered, currently not indexed – stranice koje su Google botovi otkrili ali ih nisu analizirali i koje je Google odlučio da ne indeksira
U ovim kategorijama ćete najčešće naći linkove koji stvarno nisu relevantni poput RSS feed stranica koje WordPress sajtovi često automatski generišu. Međutim, ponekad će Google u njih svrstati i stranice koje su relevantne pa je potrebno tražiti manuelno indeksiranje.
Opet, iako zahtjev za manuelno indeksiranje ne garantuje da će stranice početi da se pojavljuju na rezultatima pretrage, povećava vjerovatnoću da hoće ako ih je Google slučajno isključio iz indeksa.
Sitemaps
Ovdje dodajete mape sajta, proces kroz koji smo već prošli ranije u tekstu.
Removals
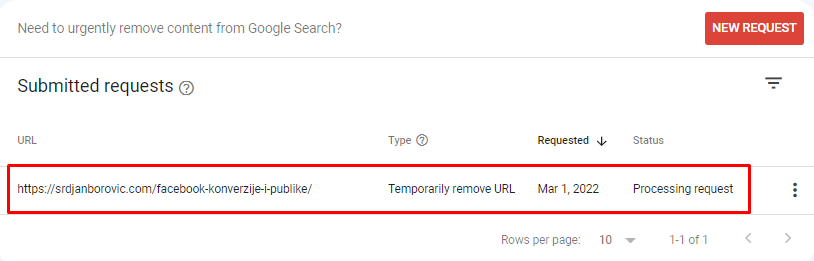
Removals alat služi da zahtjevate od Google-a uklanjanje stranica iz indeksa. Nije pretjerano koristan jer sličnu stvar možete uraditi pomoću noindex tag-a, samo je ovdje proces obično malo brži.
Da uklonite stranicu sa rezultata pretrage, kliknite na “New Request”.
Unesite link stranice koju želite da uklonite iz indeksa i kliknite na “Next”.
Kliknite na “Submit Request” da potvrdite.
Zahtjev za uklanjanje će biti poslat i moći ćete da pratite status uklanjanja unutar Removals pregleda.
Ako nakon nekog vremena želite da vratite stranicu u indeks, kliknite na tri tačke pored zahtjeva i onda na “Cancel request”.
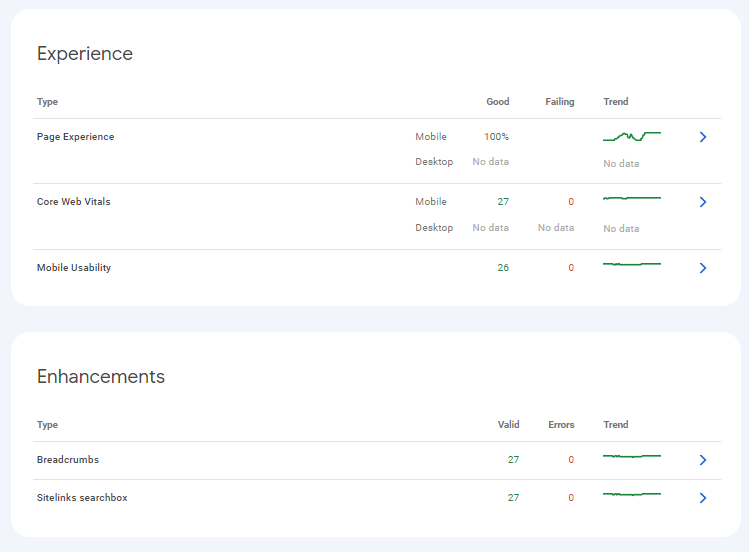
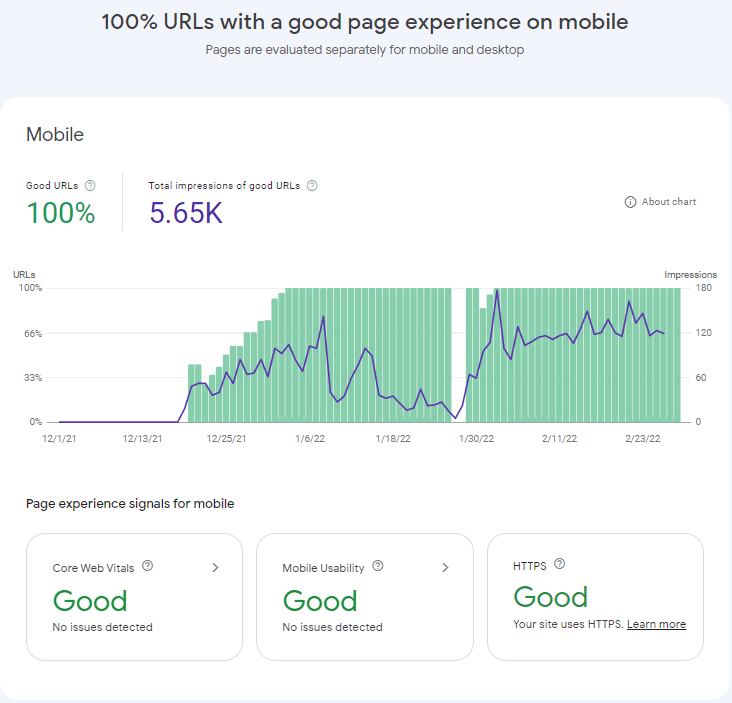
Page Experience
Page Experience prikazuje ocjenu korisničkog iskustva posjetilaca vašeg sajta. Izvještaj je odvojen u dva dijela – za mobilne i desktop uređaje.
Metrike koje Google prati kada je u pitanju korisničko iskustvo:
- Core Web Vitals – tri metrike koje su vezane za brzinu učitavanja sajta. Detaljnije ćemo ih analizirati u narednom pregledu.
- Mobile Usability – prilagođenost sajta za mobilne uređaje.
- HTTPS – HTTPS protokol je sigurniji od standardnog HTTP protokola tako da Google zahtijeva da sve stranice budu na HTTPS protokolu
Uvijek ciljajte na 100% Good URLs ocjenu kako bi Google vaš sajt pogurao što više na rezultatima i naravno da bi korisnici imali što bolje iskustvo. U nastavku ćemo detaljnije analizirati Core Web Vitals i Mobile Usability metrike.
Core Web Vitals
Nekada je bilo moguće imati dobru poziciju na rezultatima pretrage bez obzira na brzinu sajta. Međutim, od sredine 2021. godine Google zahtjeva da se sajtovi brzo učitavaju na svim uređajima.
Ovdje se ne misli na prosječnu brzinu, već je Google izdvojio nekoliko specifičnih parametara koji najviše utiču na korisničko iskustvo:
LCP (Largest Contentful Paint) – koliko vremena je potrebno da se najveći dio sadržaja stranice učita. Ova metrika je najbliža prosječnoj brzini učitavanja. Ako je LCP iznad 4 sekunde to Google smatra veoma loše, između 2.5 i 4 sekunde znači da je potrebno poboljšanje a sve ispod 2.5 sekunde je dobar rezultat.
FID (First Input Delay) – koliko vremena je potrebno do momenta da je sa sajtom moguće imati bilo kakvu interakciju. U prevodu koliko dugo korisnici moraju čekati dok bilo šta mogu da kliknu na sajtu ili scrolluju. Ispod 300 ms je loše, za 100-300 ms rezultat je potrebno poboljšanje a dobar rezultat je sve ispod 100 ms.
CLS (Cumulative Layout Shift) – mjera vizuelne stabilnosti sajta i koliko se elementi kreću po ekranu u toku učitavanja. Veoma je frustrirajuće za korisnike ako u toku učitavanja kliknu na nešto da bi se ispostavilo da se to dugme pomjerilo negdje drugo nakon što se stranica u potpunosti učita. Sve preko 0.25 je loše, 0.1-0.25 znači da je potrebno poboljšati ovu metriku a ispod 0.1 je dobra ocjena.
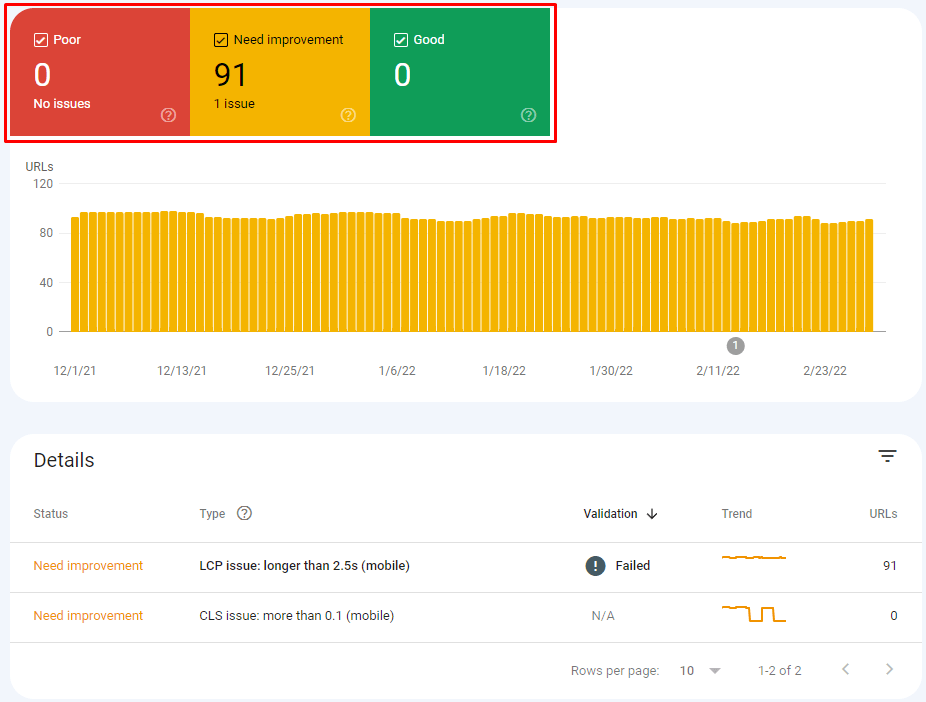
Unutar Core Web Vitals pregleda na Search Console platformi možete vidjeti koliko stranica ispunjava Google-ove uslove za ove tri metrike, koliko je potrebno malo poboljšati a koliko ima baš lošu ocjenu. Odvojeno ćete vidjeti pregled za mobilne i desktop uređaje.
Da vidite cijelu listu stranica po kategorijama kliknite na “OPEN REPORT”.
Kartice pri vrhu vam prikazuju koliko je stranica u kojoj kategoriji (poor, need improvement i good). Uključivanjem kartice se pojavljuje tab sa stranicama koje su u toj kategoriji i zbog čega su u toj kategoriji.
Klikom na tabove možete vidjeti listu stranica koje imaju taj problem. Ako ste popravili brzinu i želite da Google ukloni stranice iz te liste, kliknite na “VALIDATE FIX“ dugme i Google će u roku od 28 dana provjeriti je li brzina sada u skladu sa zahtjevima.
Poželjno je da sve stranice sajta budu u “good“ kategoriji i preporučujem da brzinu optimizujete dok metrike ne dovedete na nivo koji Google zahtijeva.
Ako ste tek dodali sajt na Search Console platformu ili nemate mnogo posjeta, nećete vidjeti nikakve podatke unutar Core Web Vitals pregleda a može se desiti da imate podatke samo za mobilnu ili desktop verziju.
Međutim, to ne znači da Google brzinu učitavanja ne uzima u obzir i pozicija sajta na rezultatima će biti loša ako su LCP, FID i CLS metrike loše. Zbog toga uvijek preporučujem da ih i “manuelno“ provjerite pomoću Google-ovog PageSpeed Insights alata.
Posjetite ovaj link, unesite adresu stranice koju želite da provjerite i kliknite na “Analyze”.
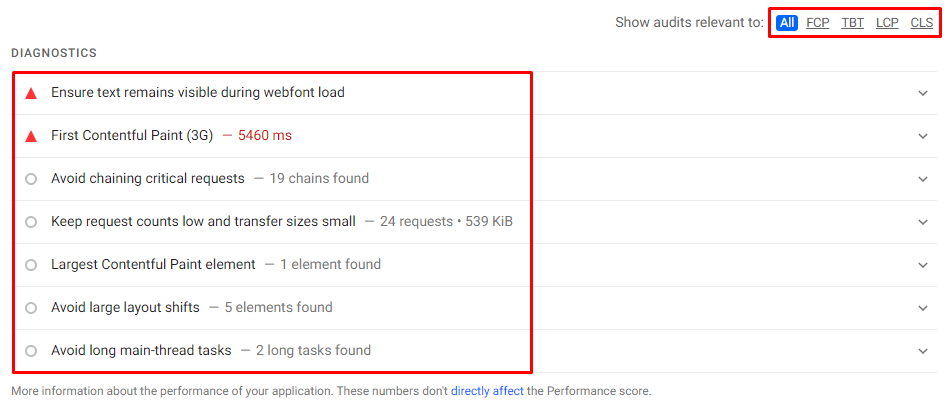
U Diagnose Performance Issues sekciji ispod ćete dobiti rezultate za brzinu sajta na mobilnim i desktop uređajima razložene po metrikama. Kao što sam već spomenuo, najbitnije metrike su Largest Contentful Paint, Cumulative Layout Shift i First Input Delay. Nemojte se vezati previše za generalnu ocjenu, ovdje su nam bitne samo stavke koje sam nabrojao.
LCP i CLS ćete lako prepoznati, ali primjetićete da First Input Delay nedostaje. To je zbog toga što je FID nemoguće mjeriti alatom jer je metrika usko vezana za realne interakcije korisnika, ali Total Blocking Time je u suštini ista vrijednost pod drugim imenom.
Ispod toga u Diagnostics dijelu možete vidjeti neke predloge za poboljšanje ovih metrika.
Ovo je u suštini isti alat koji Google koristi da bi na Search Console platformi prikazao Core Web Vitals rezultate, pa ga redovno koristite da pratite metrike vezane za brzinu učitavanja.
Mobile Usability
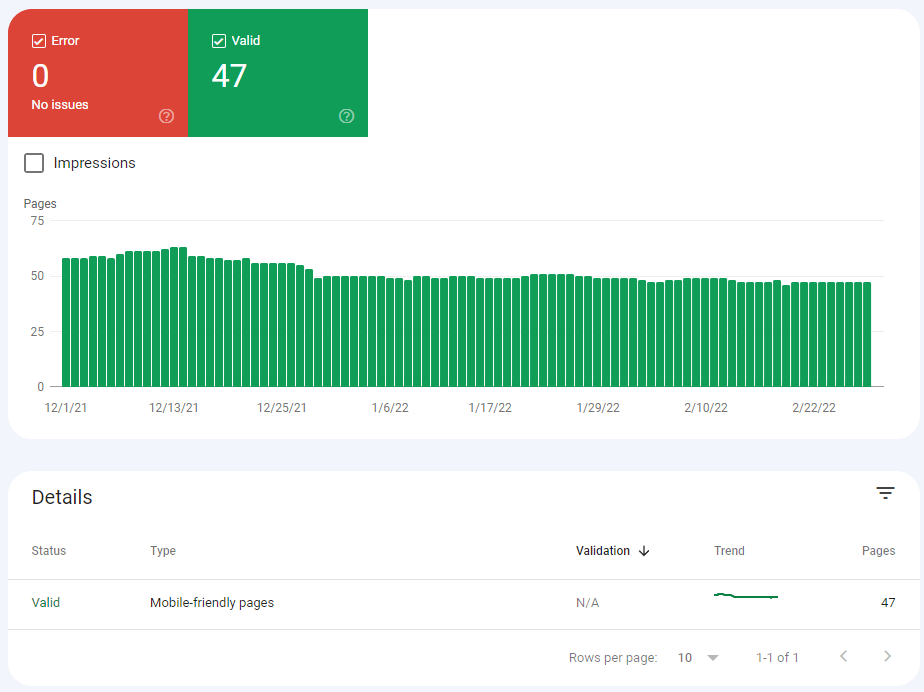
Ovaj pregled pokazuje da li su stranice sajta upotrebljive na mobilnim uređajima.
Najčešće greške koje ćete ovdje vidjeti su:
Content wider than screen (sadržaj širi od ekrana) – greška koja se pojavljuje ako se na mobilnom uređaju sadržaj stranice “preliva” sa strane ekrana i nije vidljiv bez scrollovanja udesno. Ovo se dešava kada se koriste apsolutne vrijednosti u CSS deklaracijama ili slike nisu dobro formatirane za mobilne uređaje. Da ispravite ovu grešku, pobrinite se da stranice koriste relativne vrijednosti širine i položaja za CSS elemente i da slike mogu da se skaliraju.
Text too small to read (tekst je previše sitan za čitanje) – pojavljuje se kada je font teksta na mobilnim uređajima previše sitan i ne može se pročitati bez zumiranja. Preporučuje se da minimalna veličina fonta na mobilnim uređajima bude 16 piksela, mada ovu grešku nisam primjetio ni sa veličinom od 14 piksela.
Clickable elements too close together (klikabilni elementi su preblizu) – ovu grešku ćete vidjeti ako su klikabilni elementi poput dugmadi ili linkova preblizu i korisnici ne mogu lako da kliknu na element a da ne postoji šansa da slučajno kliknu na drugi element koji je blizu. Da bi ovo ispravili, uvjerite se da su dugmad i linkovi dovoljno udaljeni i odgovarajuće veličine za lako korišćenje na mobilnim uređajima.
Klikom na tabove sa greškama možete vidjeti koje sve stranice imaju taj problem. Ako ispravite greške, kliknite na “VALIDATE FIX“ dugme da pokrenete validaciju nakon koje bi Google trebalo da ukloni stranice sa te liste.
Bitno je da napomenem da Google ponekad greškom prikazuje probleme sa upotrebljivošću na mobilnim uređajima. Zbog toga je uvijek dobro da, prije nego što napravite bilo kakve izmjene, prvo provjerite izgled stranice na mobilnom uređaju. Ako vam izgleda da je sve ok i da stranica nema problem koji je Google naveo, pokrenite validaciju i problem će se riješiti sam od sebe u većini slučajeva.
To bi bile najbitnije opcije koje imate na raspolaganju unutar Search Console alata i koje ćete koristiti 99% vremena provedenog unutar ove platforme. Međutim, ovo ne bi bio ultimativni vodič a da ne prođemo ukratko kroz ostale opcije koje će vam u rjeđim slučajevima biti korisne.
Breadcrumbs
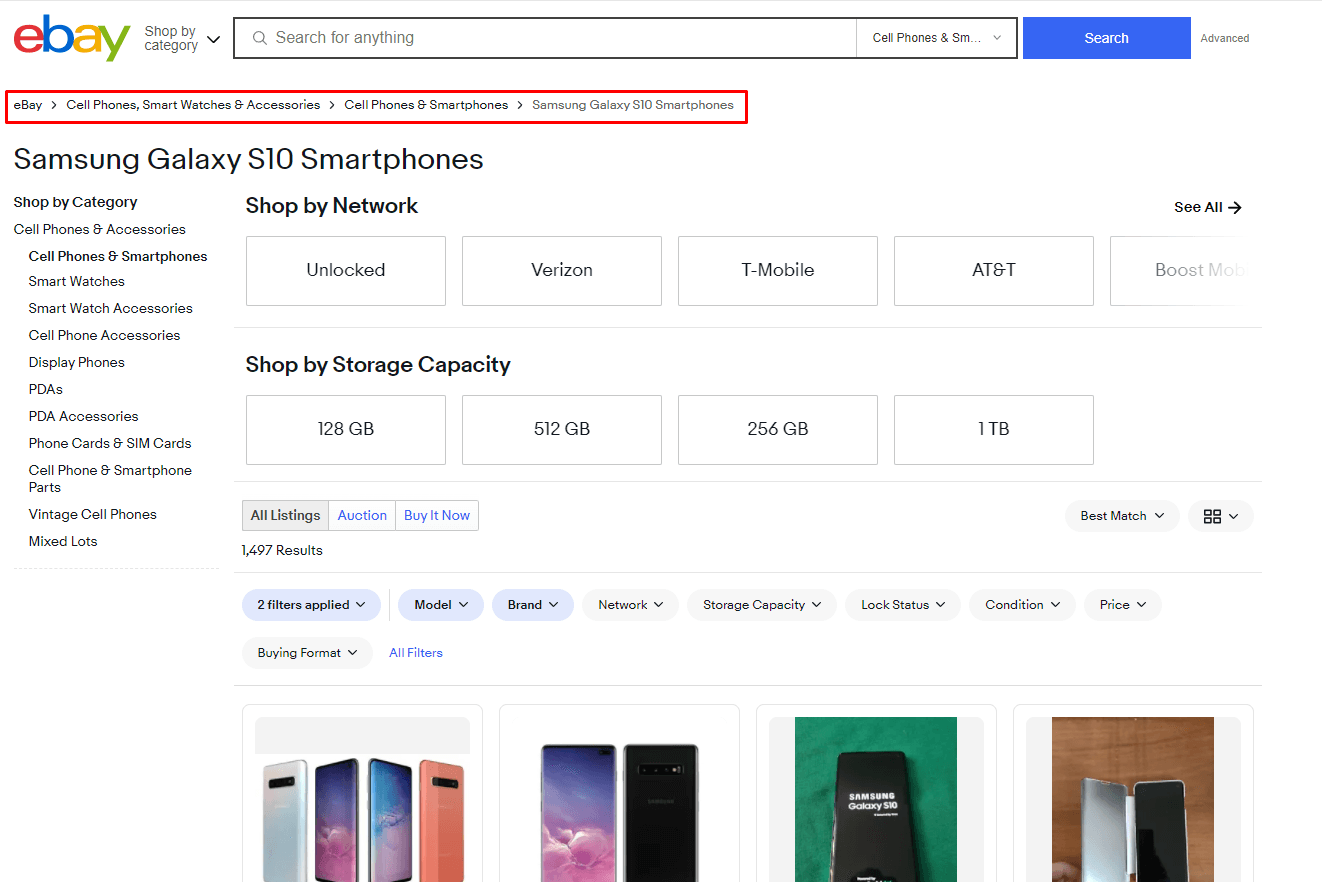
Breadcrumbs je vrsta sekundarne navigacije pomoću koje možete vidjeti kako su stranice sajta struktuirane. Ovaj tip navigacije ćete najčešće vidjeti na eCommerce platformama i drugim sajtovima sa dubokom strukturom.
Ako vaš sajt ima relativno duboku strukturu, preporučuje se da uvedete breadcrumbs navigaciju kako bi Google mogao da razumije povezanost između raznih kategorija i potkategorija. Google u nekim slučajevima može da prikaže breadcrumbs strukturu na samim rezultatima i prepoznaje ih pomoću nečega što se zove Structured Schema Markup.
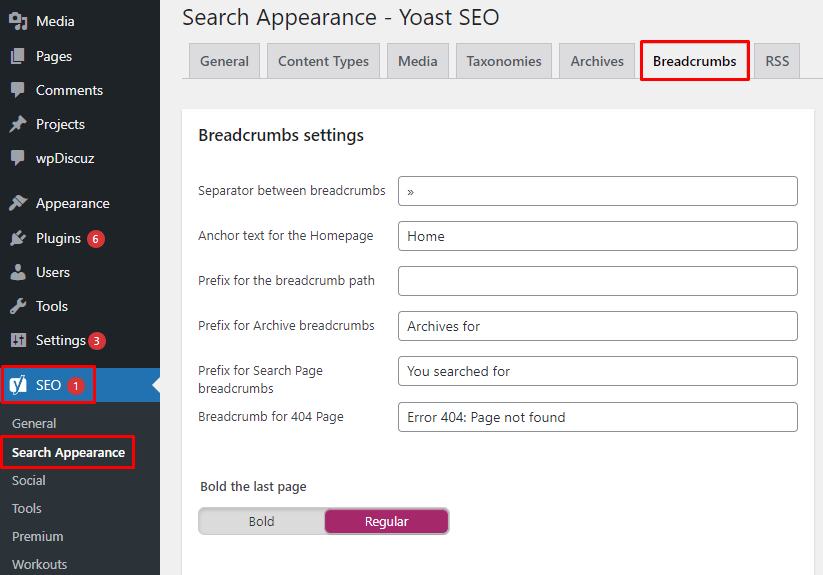
Schema se obično implementira kodiranjem, ali ako imate Yoast SEO plugin instaliran možete podesiti Breadcrumbs u SEO > Search Appearance > Breadcrumbs dijelu.
Breadcrumbs pregled unutar Search Console platforme prikazuje da li neke od stranica imaju greške kada je u pitanju ova navigacija.
Iako Breadcrumbs opcija nema preveliki uticaj na SEO, preporučujem da se pobrinete da ni ovdje nema grešaka. Ako se neke pojave i ispravite ih, validaciju možete pokrenuti na isti način kao u ostalim pregledima.
Sitelinks searchbox
Ako pretražujete neki specifičan brend ili URL sajta, primjetićete da vam se na rezultatima ispod opisa nekad pojavljuje i polje za pretragu. To polje onda možete koristiti da pretražite taj sajt i pronađete specifičan sadržaj koji vas interesuje.
Sitelinks searchbox prikazuje koje sve stranice mogu da prikažu polje za pretragu kada se pojave na rezultatima. To ne znači da će se polje uvijek pojaviti, samo da ne postoji prepreka da se pojavi.
Ovdje uglavnom nećete vidjeti nikakve greške jer Google automatski može da doda polje za pretragu na rezultatima. Ako iz nekog razloga ovdje ipak vidite grešku, pošaljite ovo uputstvo programeru / programerki da vam pomognu sa implementacijom.
Manual actions
Ovdje možete vidjeti da li je Google iz nekog razloga penalizovao sajt što može dovesti do smanjene vidljivosti na rezultatima pretrage a potencijalno i kompletnog uklanjanja sajta sa Google-a. Ako nema nikakvih penala, ovdje ćete vidjeti samo “No issues detected” poruku.
Do penalizovanja može doći ako na neki način pokušate da “prevarite“ Google kako bi dobili bolju poziciju na rezultatima. Ovih takozvanih “black hat” tehnika ima mnogo i više o njima i Google-ovim pravilima možete saznati u ovom tekstu.
Security issues
Ako Google procijeni da je sajt hakovan ili da potencijalno može da naškodi posjetiocima ili njihovim uređajima, ovdje će vam to prikazati. Primjeri štetnog ponašanja uključuju “phishing” napade, instaliranje malvera ili drugih neželjenih programa na uređaj korisnika.
Ukoliko je sve u redu, ovdje ćete takođe vidjeti samo “No issues detected”.
Legacy tools & reports
Legacy tools & reports su neki od alata koje je prošla verzija Search Console platforme podržavala a koji još uvijek nemaju zamjenu u novoj verziji. Automatski je prikazano samo nekoliko opcija pa morate kliknuti na “Learn more” tekst pri dnu da bi vidjeli cijelu listu na desnoj strani ekrana.
Većinu ovih alata nećete nikada koristiti, ali International Targeting i robots.txt tester su dvije opcije koje mogu biti korisne.
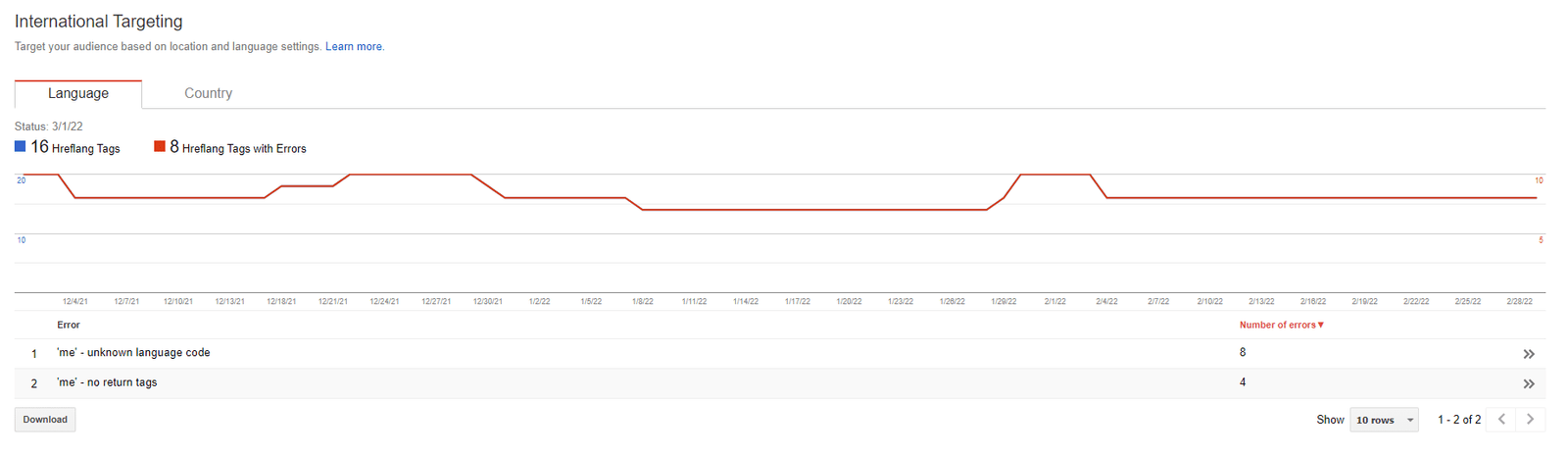
International Targeting vam omogućava da vidite da li su hreflang tagovi na stranicama pravilno postavljeni ako imate multijezički sajt.
Robots.txt tester alat služi da date Google-u instrukcije da neke stvari koje se nalaze na sajtu ne indeksira. Više o robots.txt fajlu i kako funkcioniše možete pročitati ovdje.
Links
Links pruža uvid u stanje internih linkova (linkovi koji vode sa jedne stranice vašeg sajta na drugu stranicu vašeg sajta) i eksternih likova (linkovi koji vode sa drugih sajtova ka vašem sajtu).
U kategoriji internih linkova vidite samo koje stranice su najčešće linkovane, dok za eksterne linkove vidite koji sajtovi linkuju ka vašem, ka kojim stranicama i na koje termine je postavljen link (takozvani anchor text).
Dok ovo jesu korisni podaci, svaki plaćeni SEO alat bi vam mogao pružiti detaljniji pregled internih i eksternih linkova, ali je fino imati sve na jednom mjestu makar kad su osnove u pitanju.
Settings
Za razliku od većine Google servisa, Search Console nam ne daje previše opcija kada su podešavanja u pitanju. Najbitnije stvari koje ovdje možete uraditi je povezivanje Search Console platforme sa Google Analitikom i dodjeljivanje pristupa korisnicima.
Da povežete Google Analitiku, kliknite na “Settings“ pa onda na “Associatiate a service with this property”.
Kliknite na “Associate”, odaberite nalog Google Analitike koji želite da povežete, kliknite na “Continue“ i onda opet “Associate“.
Dobićete poruku da je nalog uspješno povezan i od sada ćete u Google Analitici vidjeti dodatne podatke iz Search Console platforme.
Na kraju nam je još ostalo da prođemo kroz dodjeljivanje pristupa korisnicima.
Kliknite na “Settings” i onda na “Users and permissions”.
Nakon toga kliknite na “ADD USER” u gornjem desnom uglu.
Unesite gmail adresu korisnika, odaberite nivo pristupa i kliknite na “ADD“ da dodijelite pristup:
- Owner je najveći nivo pristupa i omogućava upravljanje svim funkcijama naloga i pristupom ostalih korisnika.
- Full pristup dozvoljava pregled svih podataka vezanih za taj Search Console nalog i preduzimanje nekih akcija, ali bez mogućnosti upravljanja ostalim korisnicima.
- Restricted daje mogućnost samo pregleda podataka unutar platforme.
Zaključak
U ovom vodiču smo prošli sve bitnije opcije koje Search Console platforma nudi i kako ih možete koristiti. Sada je na vama da redovno (preporučujem bar jednom sedmično) pratite rezultate i iskoristite podatke da poboljšate nastup na Google pretraživaču i riješite probleme na sajtu.
Sada želim da čujem vas:
Da li već koristite Google Search Console?
Radite li na povećanju organske stope klikova?
Jeste li optimizovali brzinu učitavanja sajta?